NobleOak Life Insurance
A conversion-driven digital platform for Australia’s most awarded direct life insurer.
MY ROLEDesign Team Leadership
Pitch Development & Delivery
Design Team Leadership
Research, Workshops, Strategy
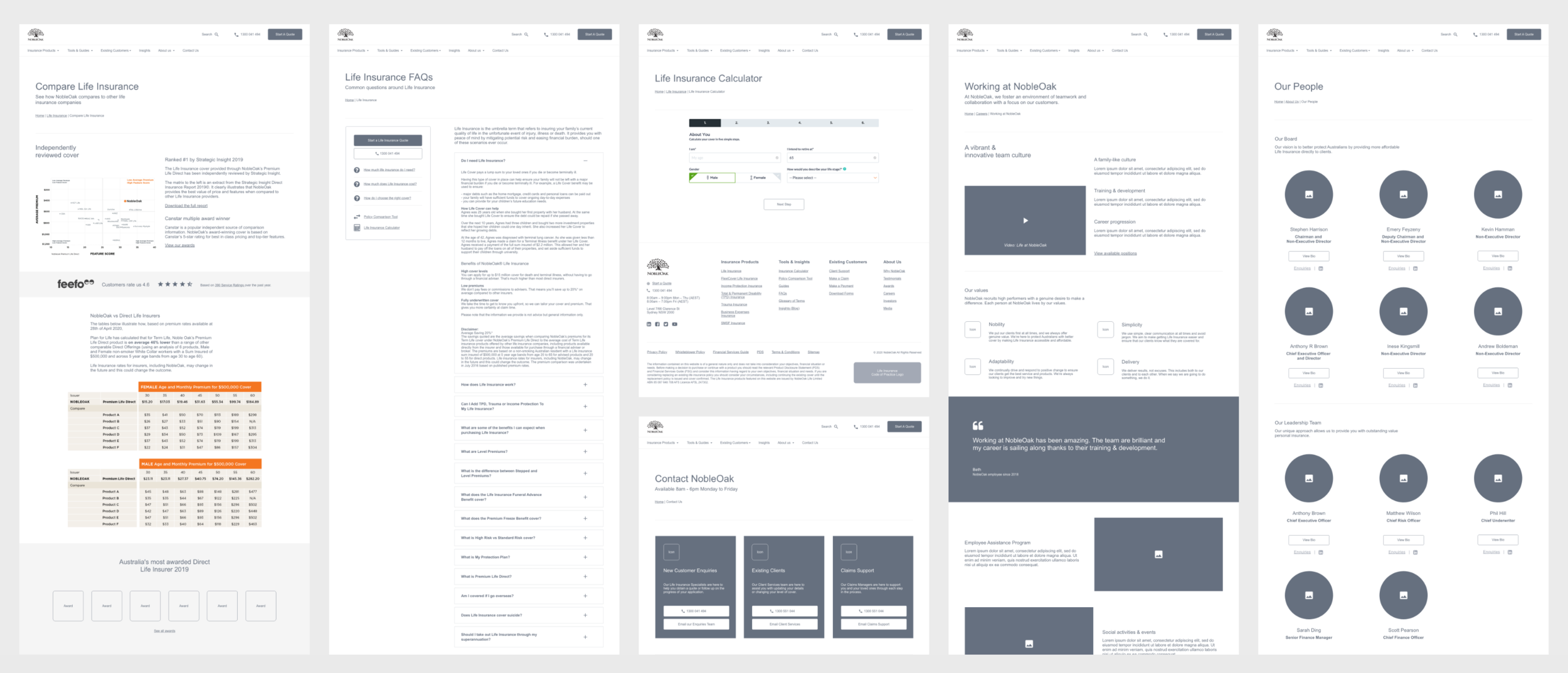
Information Architecture, Systems Mapping
Wireframing, Prototyping, User Testing
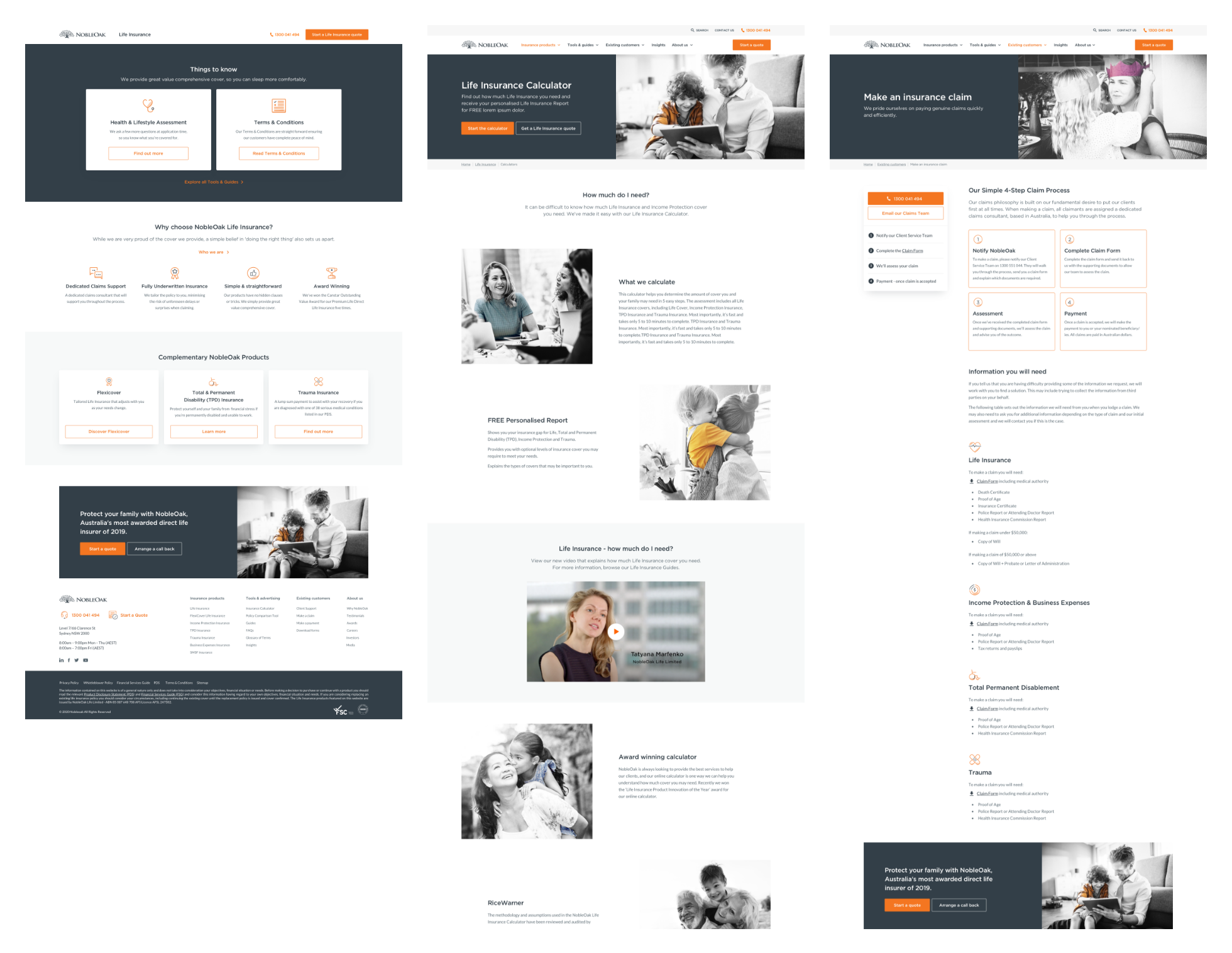
User Interface Design
Development Oversight
LIVE SITEnobleoak.com.auNoble Oak is Australia's most awarded Direct Life Insurer, steadily building a highly successful brand thanks to their focus on low premiums, fully underwritten insurance products and a simple & straightforward approach.
Noble Oak partnered with Frank Digital to design two critical components of their business:
A completely new product quote + sales experience (FlexiCover)
A new corporate website, fully integrated with NobleOak’s quote engine and customer CRM
I led the UX design and user testing across both of these projects, creating a series of prototypes that were progressively tested, evaluated and refined in collaboration with NobleOak’s excellent internal strategy team. We used extensive data analysis (which I’m unable to show below) to guide each iteration of the prototypes for both FlexiCover and the NobleOak website, ensuring engagement and conversion were at the forefront of every design choice. I then worked with the Creative Director and Frank Digital’s design team to create a scalable, beautiful user interface that could be rolled out across desktop, tablet and mobile.
FlexiCover and the NobleOak website went live in 2020, achieving immediate growth in both customer engagement and conversion. Sales have grown at a rapid pace and NobleOak are now white-labelling the FlexiCover design (unable to be shown below) for use throughout the insurance industry.